こんにちは sakasai です。
ノーコードで作れるWebフォームを探してる系エンジニアです。
以前 Airtableで問い合わせフォームを作る方法をご紹介しましたが、
今回はNotionと同じ(ような)UIでWebフォームを作成できるサービス「Tally」を使って問い合わせフォームを作ってみようと思います。
Tally https://tally.so/
それでは作っていきます。
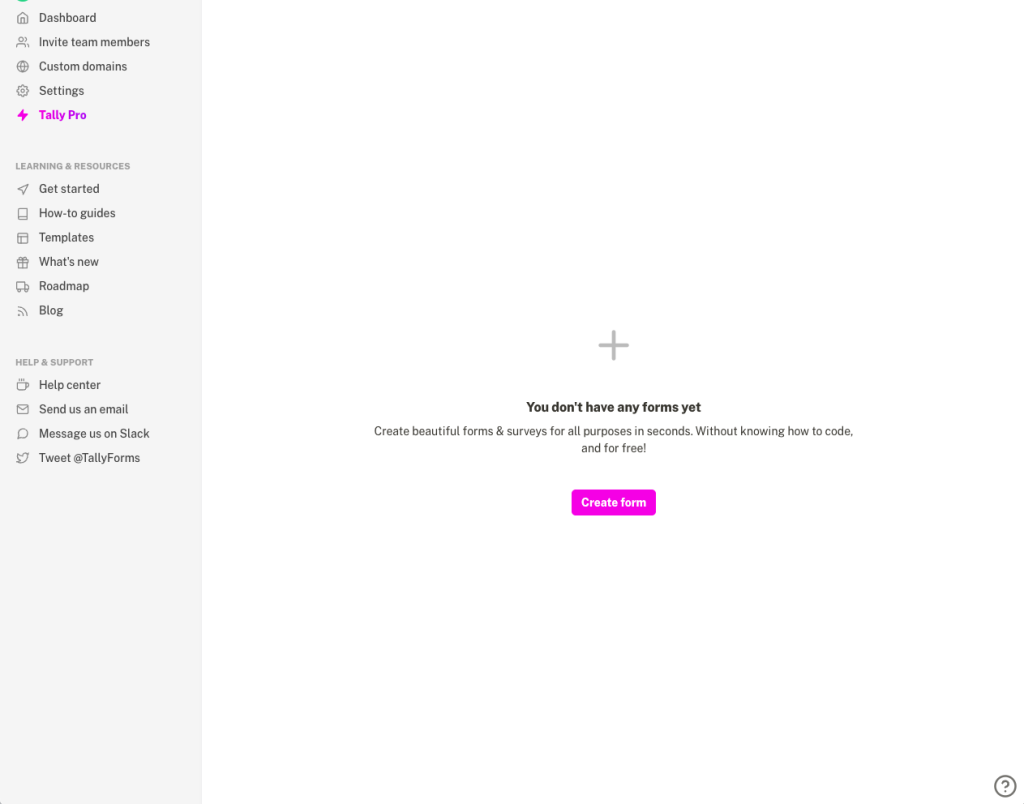
サインアップするとダッシュボードが表示されます。

左側のメニューにあるGet startedを参考にしながら作ってみようと思います。

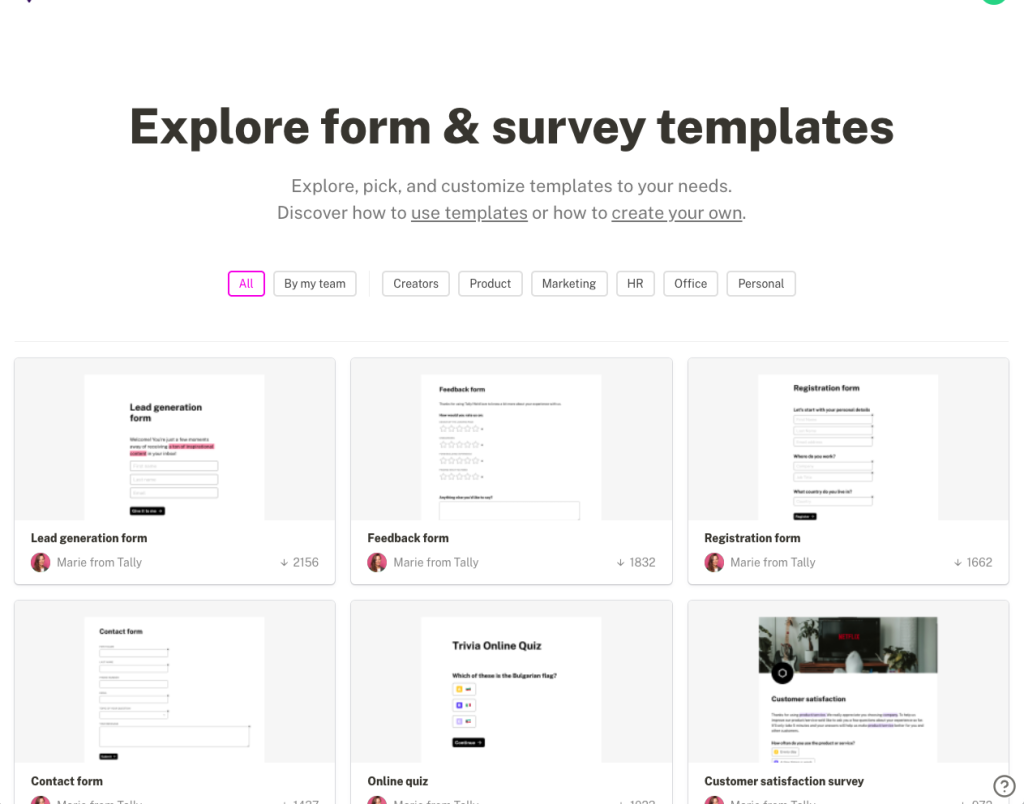
テンプレート多数も用意されているようです。
用途によって利用できるものがあれば利用するのもいいと思います。

今回はテンプレートを使わずに作っていきます。
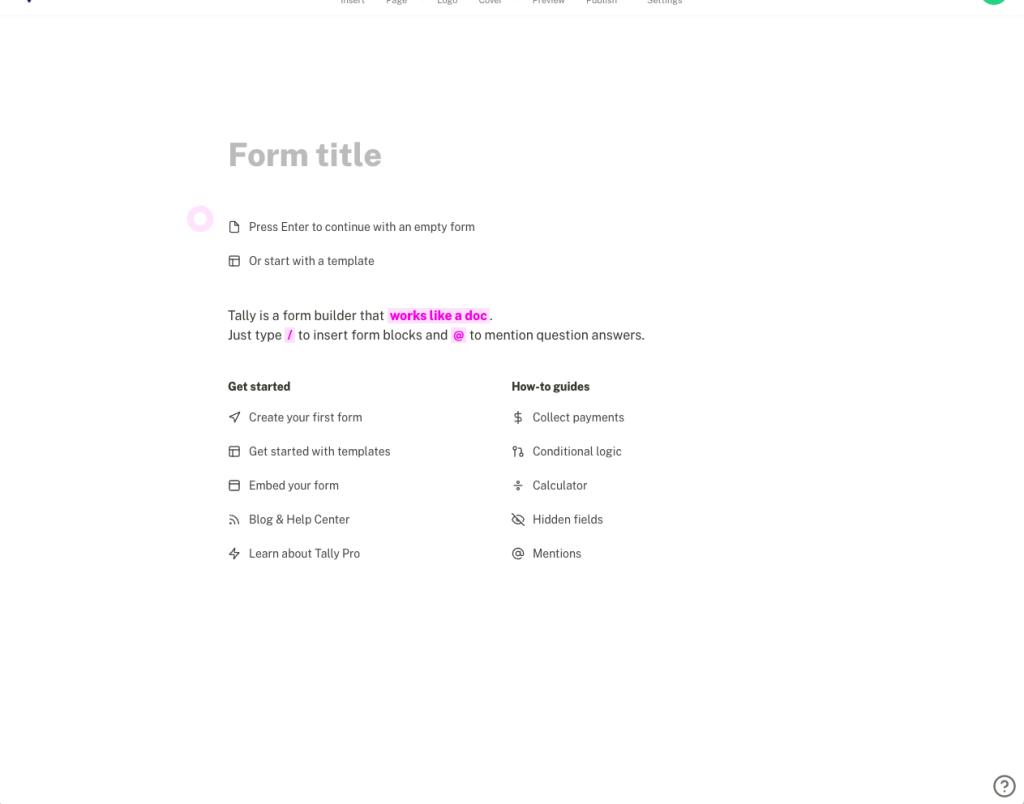
ダッシュボードのCreate fromボタンをクリックすると、フォームの作成画面が表示されます。(Notionのページ追加そのままですね)

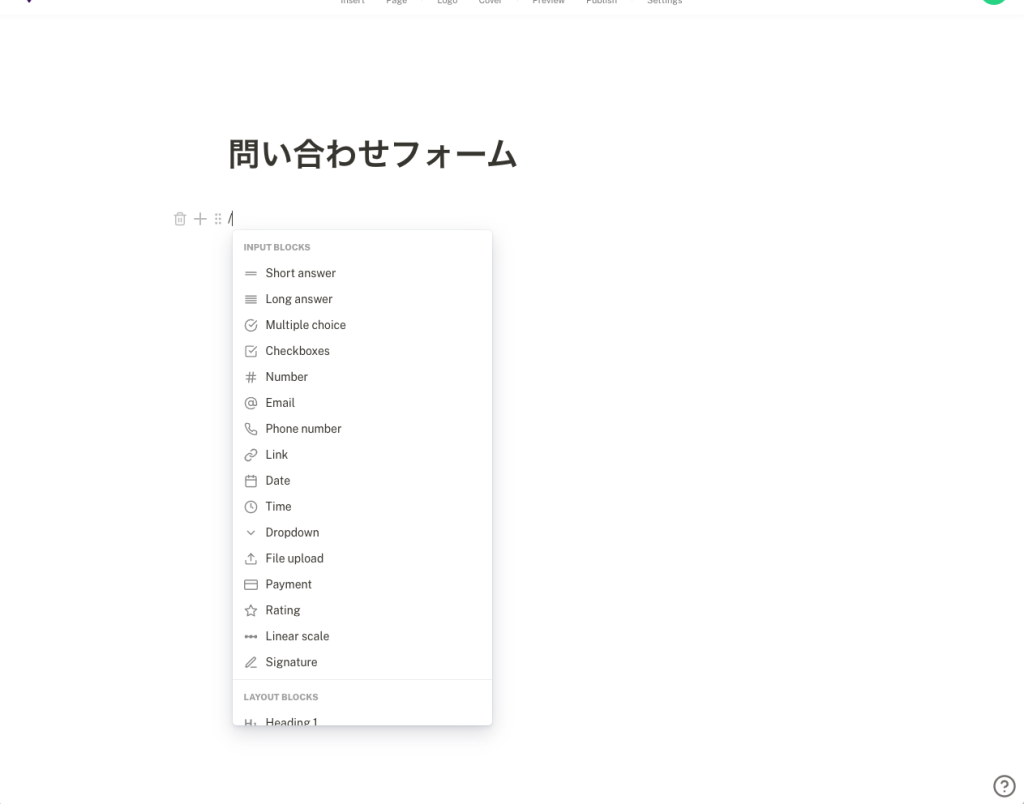
「/」でメニューが表示されます。

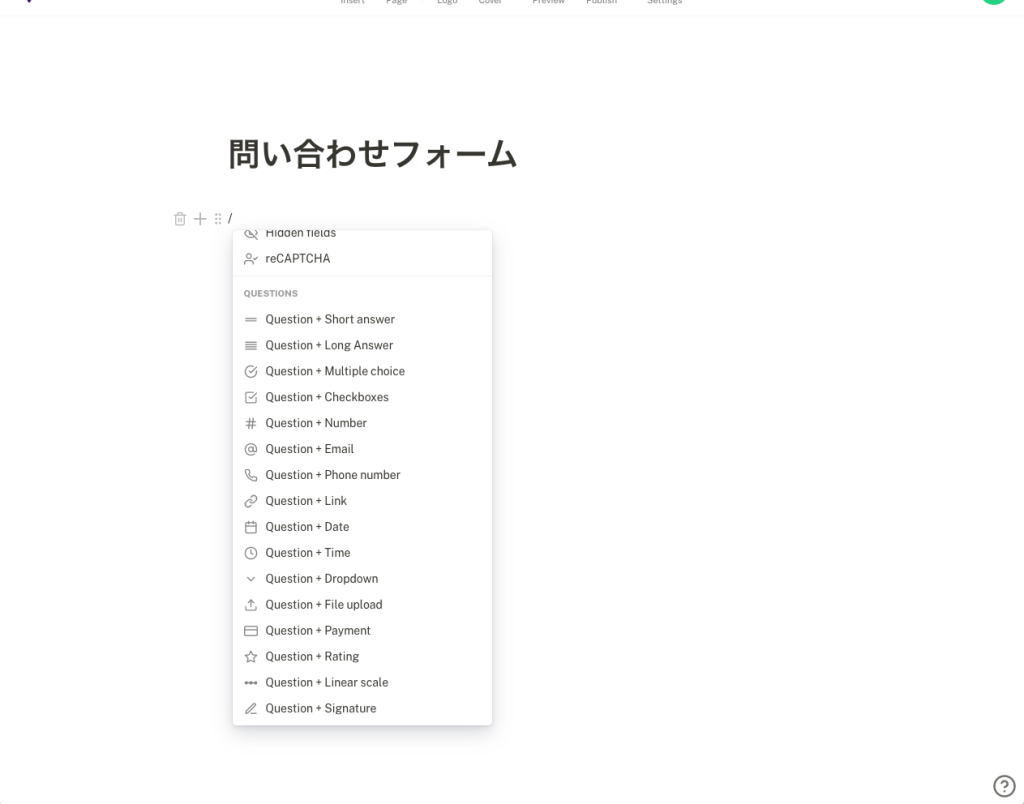
メニューをスクロールすると下の方に「Question + 〜」が用意されていて、項目名と入力欄をまとめて追加することもできます。
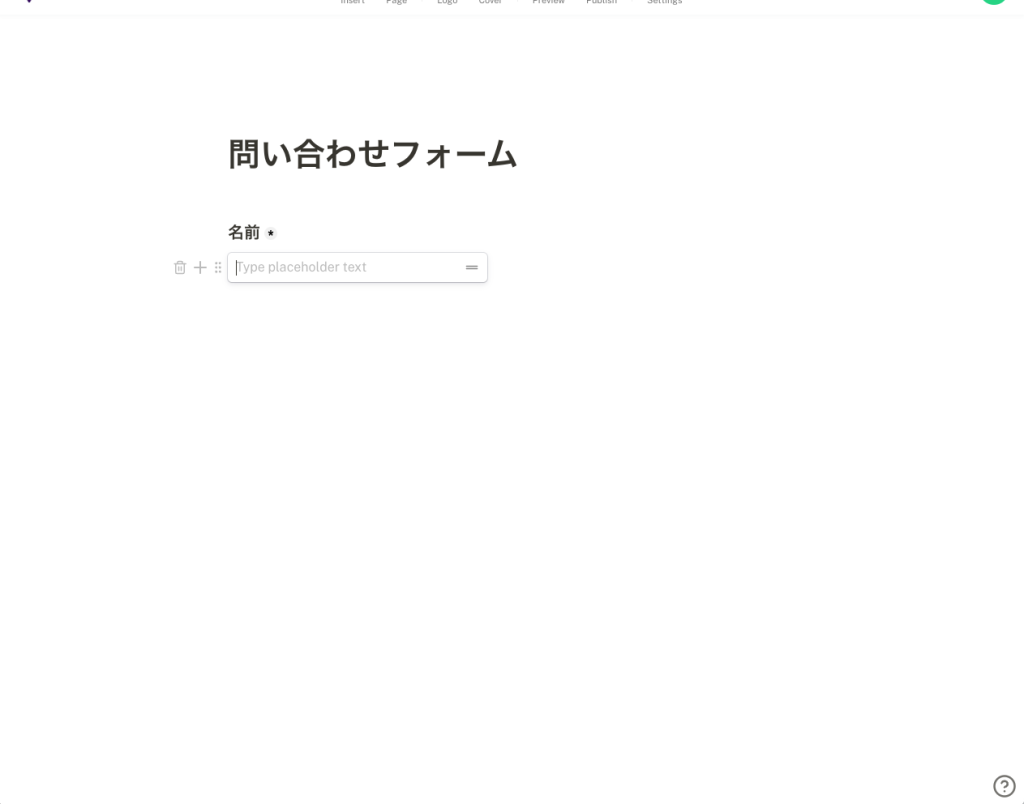
項目は前回のAirtableで作ったものと同じ項目を追加していきたいと思います。


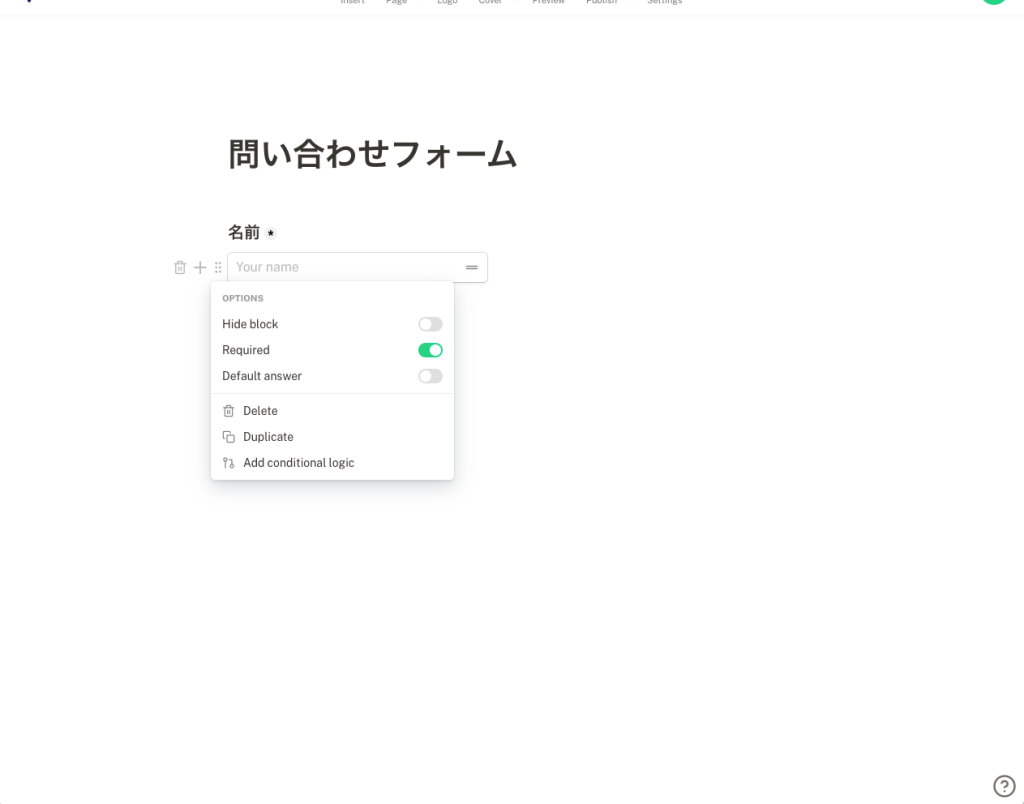
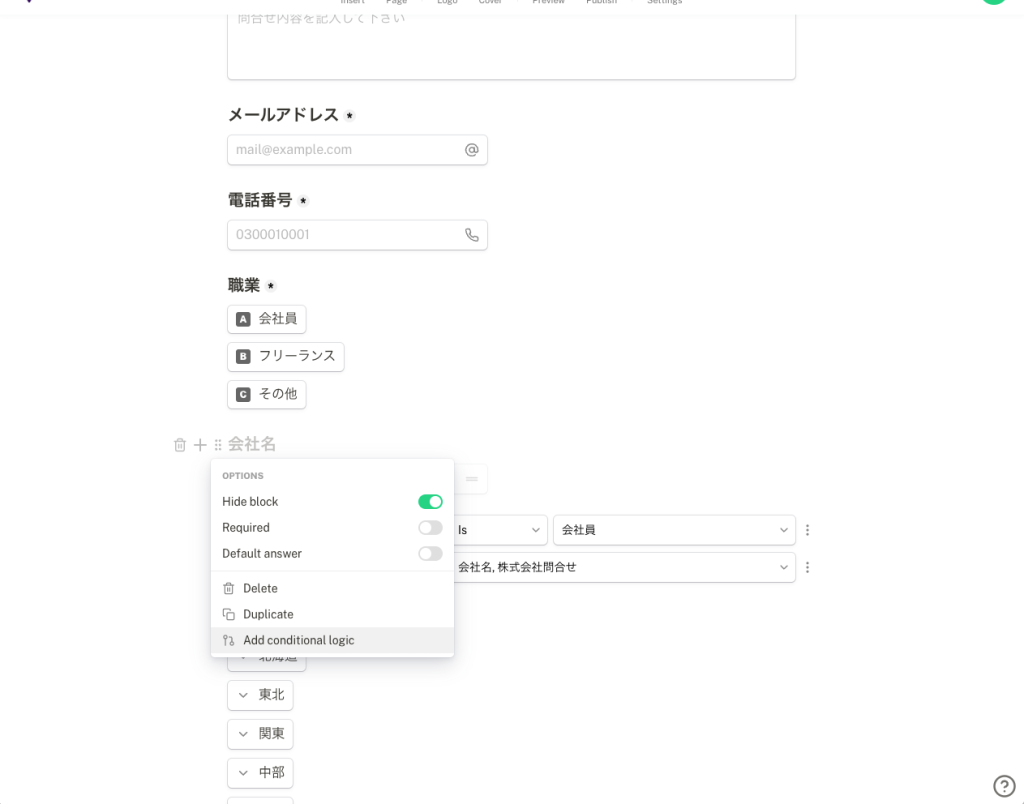
項目の左側をクリックすると項目に対するメニューが表示されて非表示、必須、デフォルト値など設定できるようになっています。

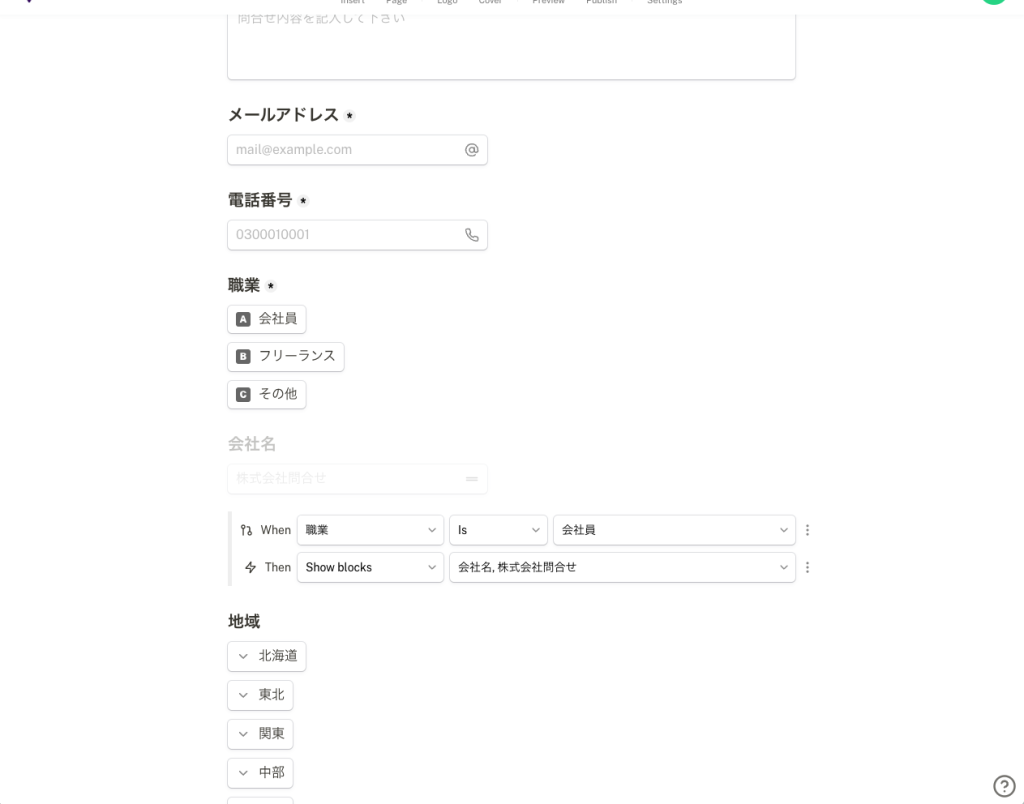
前回のAirtableでは職業の項目を選ぶと会社名の入力欄が表示されるような設定にしましたが、Tallyでも同様の設定ができました。
会社名の項目名と入力欄を非表示設定にしておき、Add conditional logicで条件を設定することで職業の回答によって表示・非表示を制御することができます。


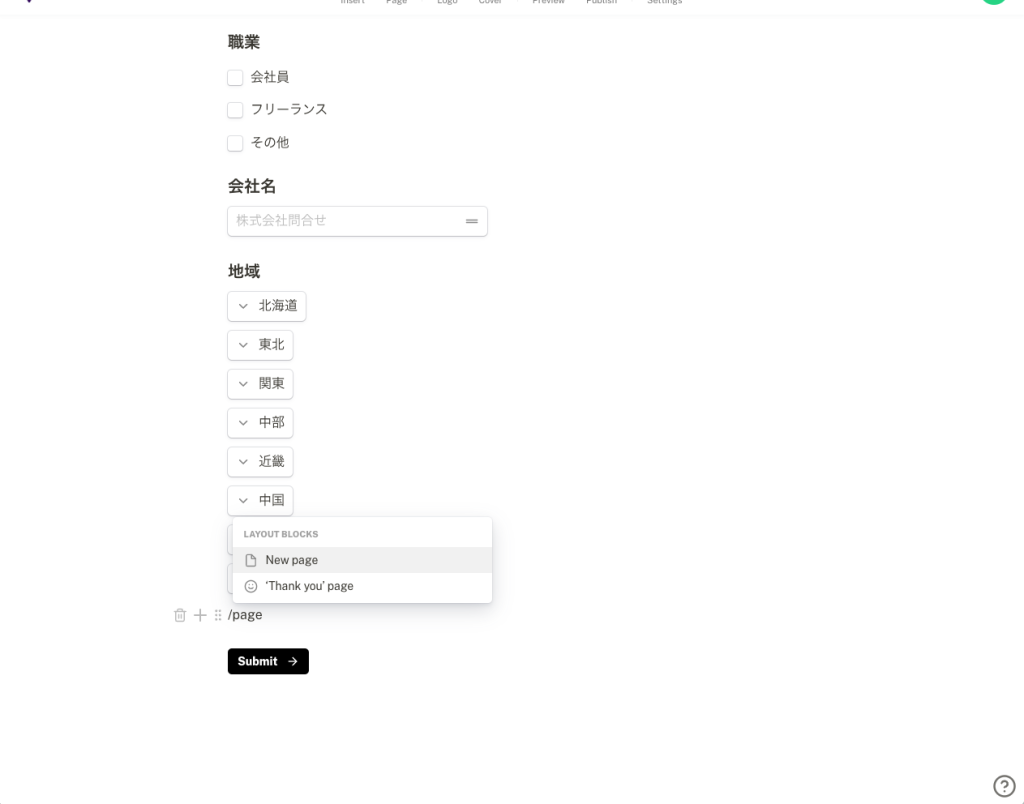
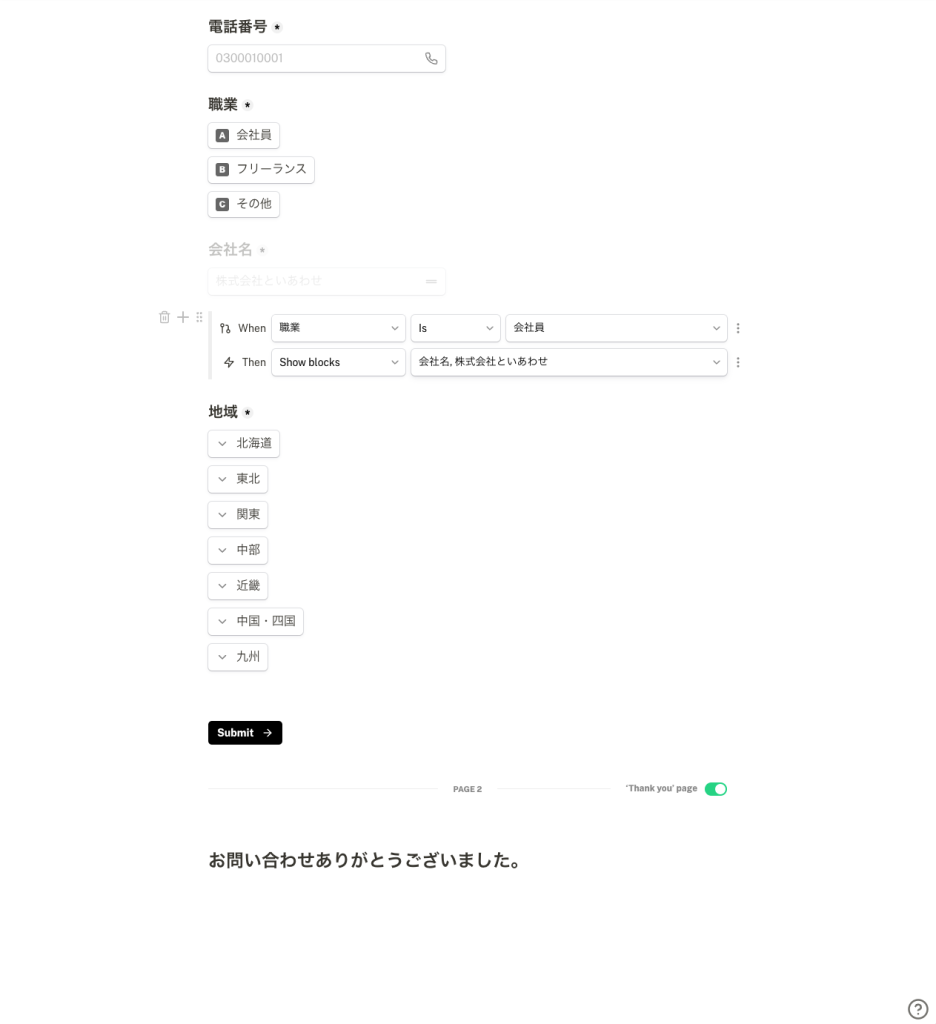
フォーム送信後の完了ページも作ることができます。
「/page」を入力すると、通常のページ追加(複数ページにわたるフォームも作成できます)と'Thank you'ページを選ぶことができ、'Thank you'ページを選ぶとフォーム送信後の完了ページを作成することができます。


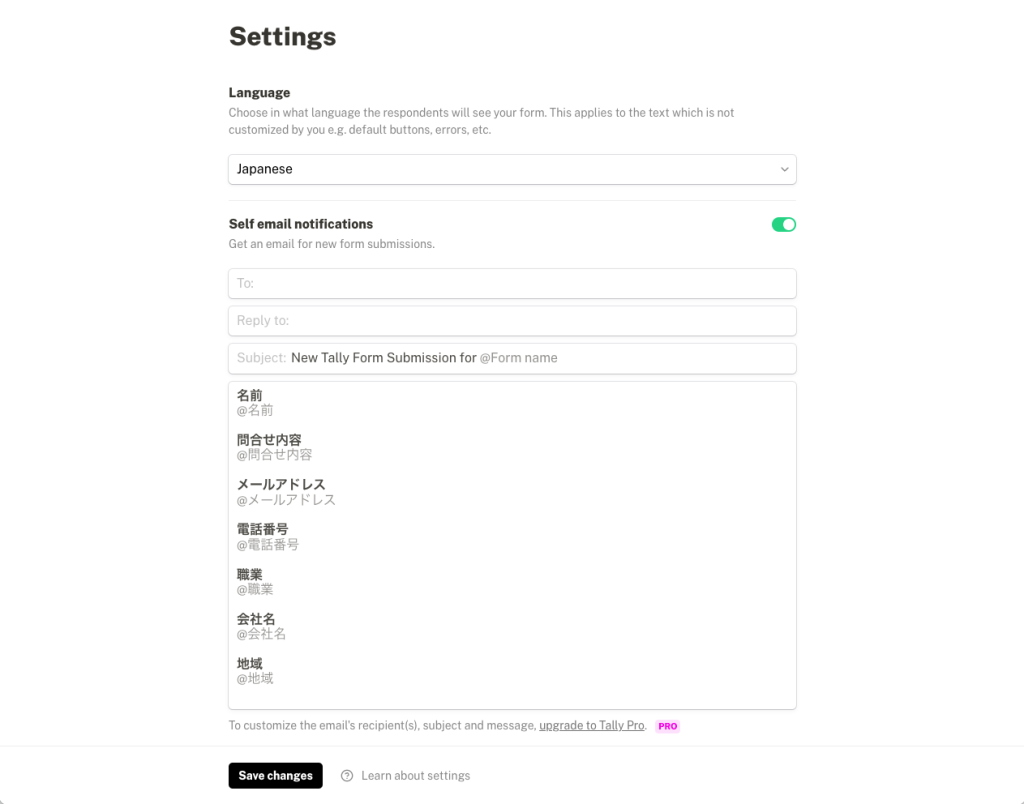
上部のメニューにあるSettingsで設定を変更することができます。

Settingsでフォーム送信内容をメールにも送信する設定ができます(無料ではメール内容の編集はできないようです)。送信先はログインユーザーのメールアドレス宛に送信されます。

ヘッダーやロゴの画像も設定できます。

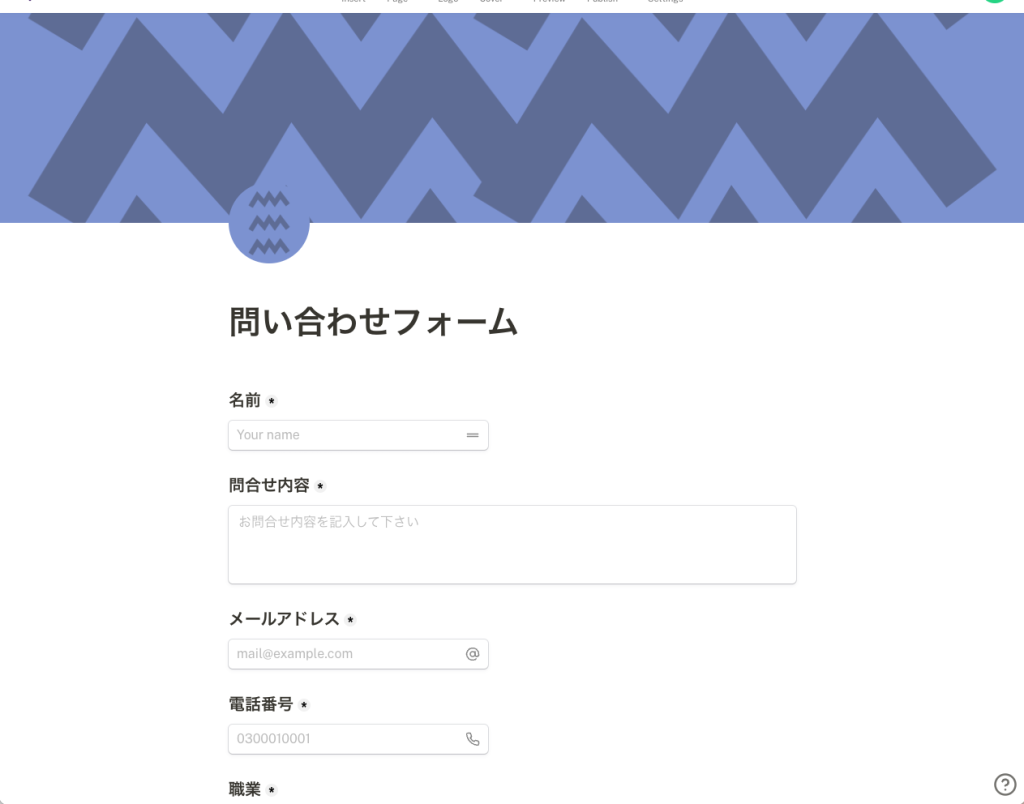
Previewをクリックするとプレビューすることができます。

Publishをクリックすると保存されてダッシュボードに戻ります。

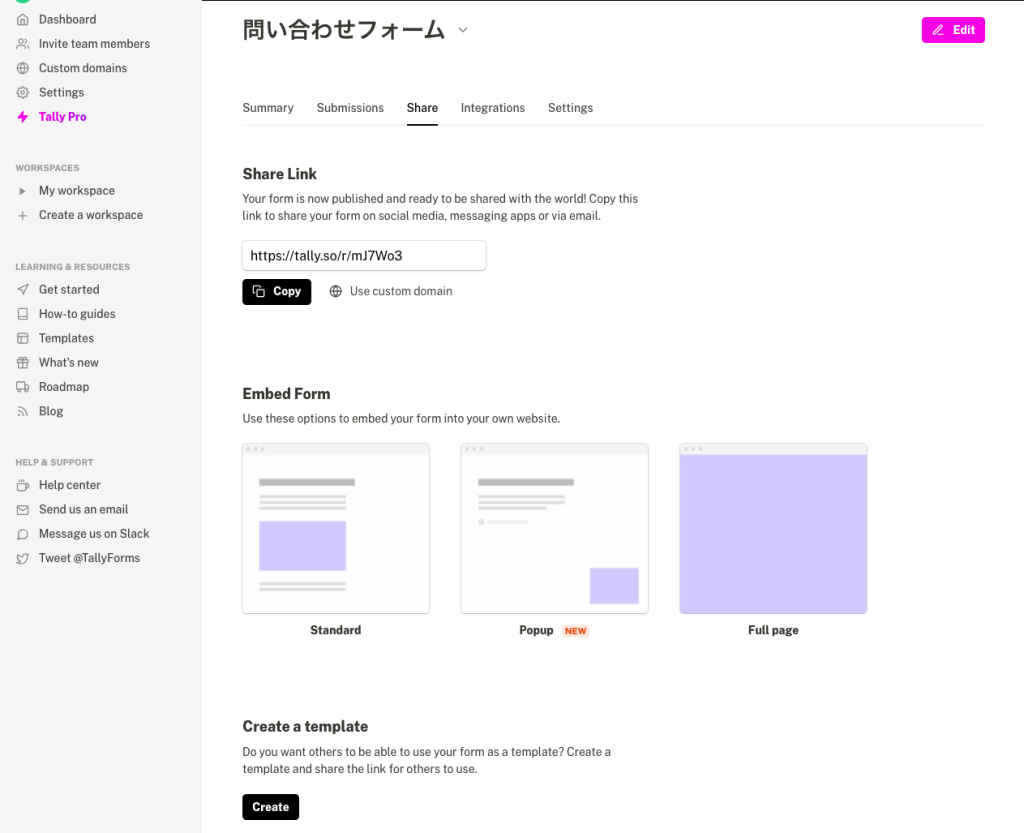
Share LinkのURLにアクセスすると作成したフォームが表示されました。

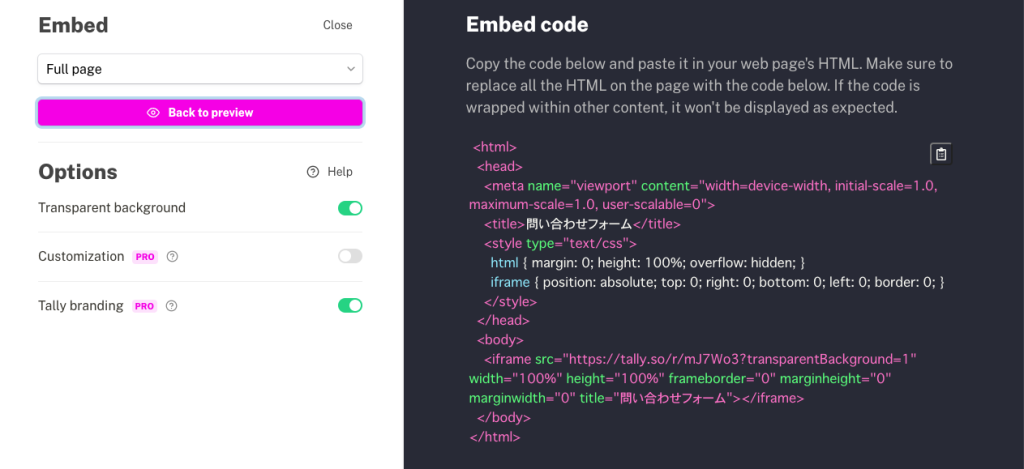
Embed Formで埋め込み用のコードを取得することもできます。

問い合わせフォームを送信すると、完了ページも作成したものが表示されました。

フォーム送信内容がメールにも送られてきました。

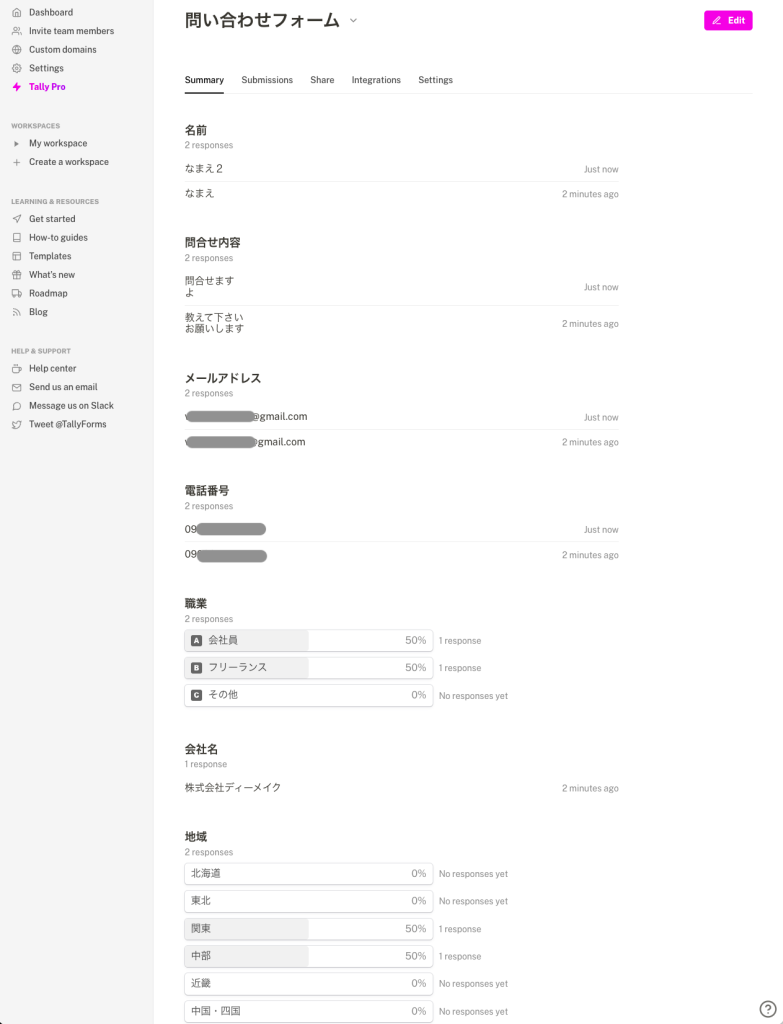
フォームの送信内容はダッシュボードでも確認することができます。
Summaryには入力された内容が表示されています。フォームの選択項目(ラジオなど)は比率が表示されています。

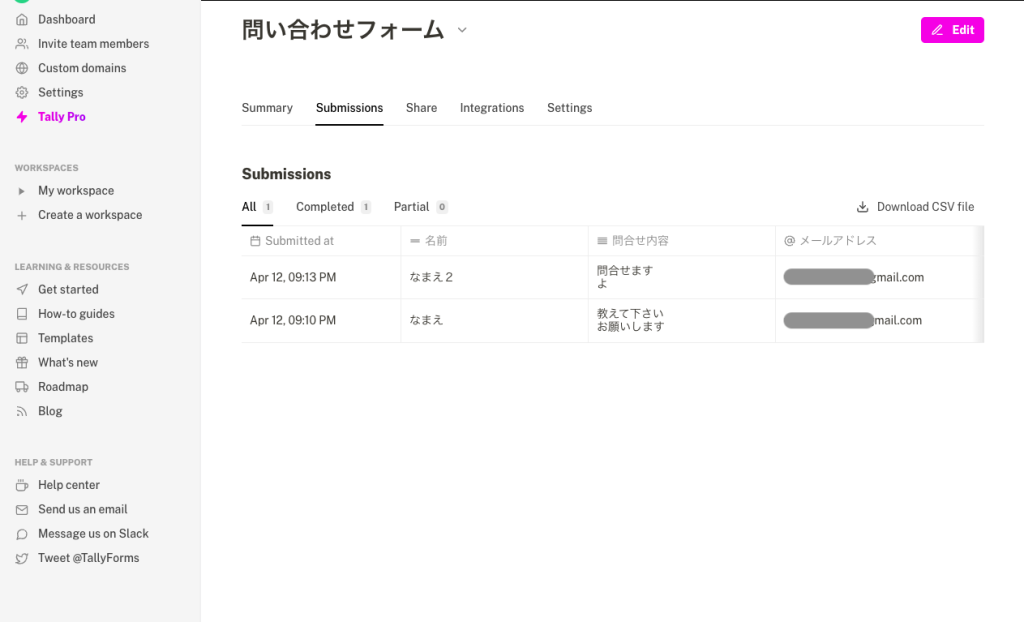
Submissionsにはテーブル形式でデータが表示されています。

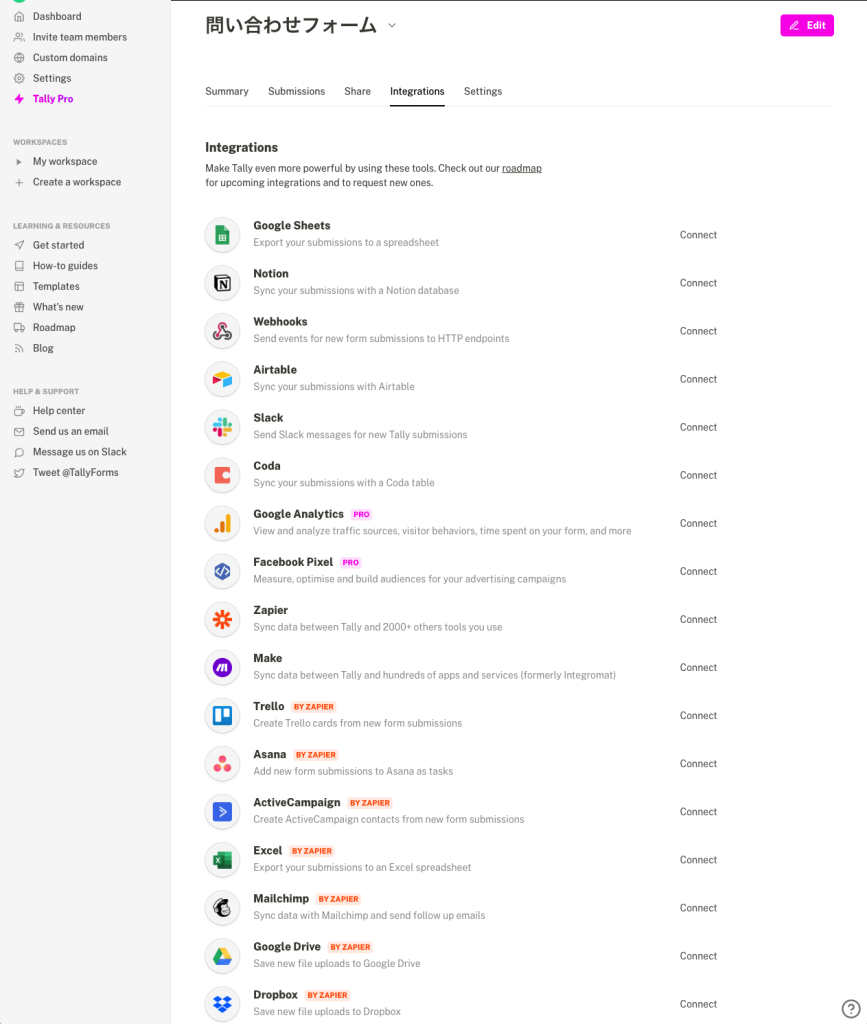
また、ダッシュボードのIntegrationsを見るとGoogleスプレッドシートやNotionなど多数のシステムにフォームの送信内容を連携できることがわかります。

以上、Tallyを使った問い合わせフォームの作成でした。
NotionのUIは慣れもあると思いますが、直感的にわかりやすくて使いやすいですね。
現状、簡単にノーコードでWebフォーム作るならTallyでいいんじゃないかと思いました。





