こんにちはディーメイクでwebデザイナーをしている鈴木です。
ワイヤーフレームって聞いたことありますか?
デザインする前にちょこっと作る見取り図みたいなやつです。
今回は「ワイヤーフレームって何だろう?」「デザインカンプと何が違うんだろ??」とか
「何でワイヤーフレームを作るんだろう???」といった
ワイヤーフレームの概要と役割などを中心に書いてみたいと思います。

目次
- ワイヤーフレームってなんだろう
- なんのためにワイヤーフレームを作るの
- デザインカンプとの違い
- ワイヤーフレームを作るタイミング
- ワイヤーフレームの作り方
- ワイヤーフレームを作るとき気をつけること
- まとめ
1.ワイヤーフレームってなんだろう
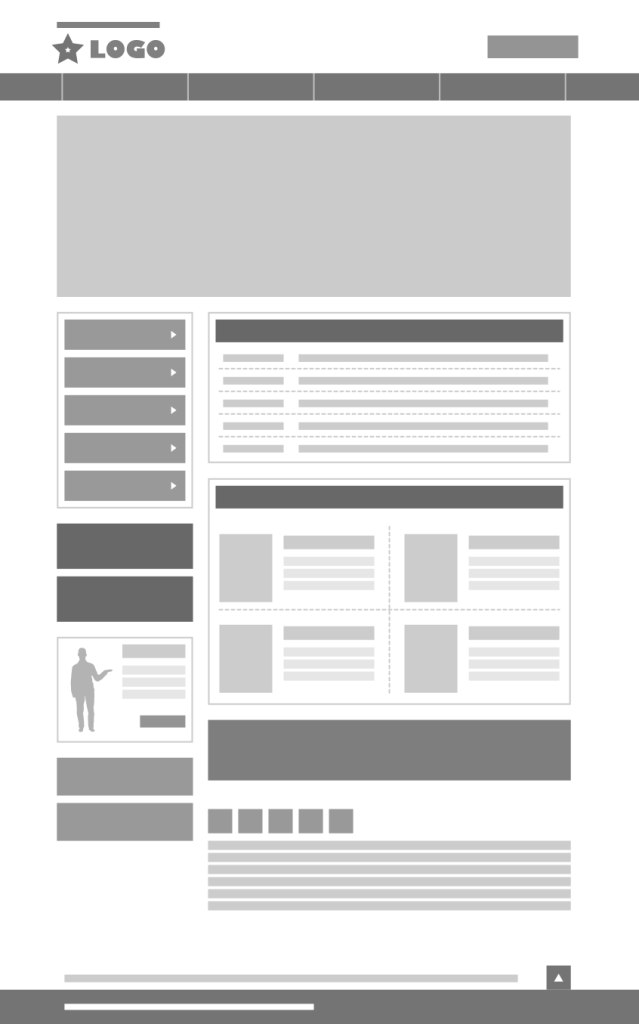
Webサイト制作におけるワイヤーフレームとは、サイトの設計図のようなものです。
よく「ワイヤー」などと呼ばれています。
基本はグレーなど単色で、ページに入る内容が線と簡単なテキストのみで書かれています。
PCとスマホ(場合によってはタブレット)それぞれで作ります。

似たようなものに「デザイン案/デザインカンプ」「モックアップ」「プロトタイプ」があります。
それぞれ簡単に違いを説明したいと思います。
- ワイヤーフレーム
設計図、レイアウト図。 - デザイン案/デザインカンプ
サイトのビジュアルがわかるように作成されるデザイン図。 - モックアップ
試作品、視覚的な完成形。(Web制作の現場ではデザイン案/デザインカンプとほぼ同じ) - プロトタイプ
動きや導線(リンク)なども再現したもの。
補足
モックアップはプロダクトデザインの現場ではデザイン案(デザインカンプ)を作った後に作る実寸大の模型をさしていましたが
Web制作の現場ではデザイン案、デザインカンプ、モックアップは大体同じように使われています。
2.なんのためにワイヤーフレームを作るの
ワイヤーフレームをなんのために作るのか目的をしっかり理解してないと
あとあとデザインやコーディングの段階で追加や変更に追われて
大変なことになってしまうことも。。。
ワイヤーフレームを書く目的は大きく分けると下記の3つになると思います。
- 何をページに入れるか内容を明示する
- おおまかなレイアウトと導線の確認
- 打ち合わせの際に認識の共有や議論できるようにする
目的を意識してしっかりとワイヤーフレームを作成することで
しっかりとした確認ができるようになり
結果として全体の制作期間を短縮や効率化ができるようになります。
3.デザインカンプとの違い
上記の確認だったらデザインカンプでもできるんじゃない?と思うかもしれません。
初めからデザインカンプを作っちゃえば
1つ工程が減って効率も良さそうな気もします。
ではあえて「ワイヤーフレーム」を作る意味ってなんでしょう。
デザインカンプと比較しながらワイヤーフレームを作るメリットをあげてみたいと思います。
- デザインカンプより早くできる
デザインをしないので、ヒアリングした内容を素早く面に落とし込むことができます。
お互いに記憶が新しいうちにワイヤーフレームを確認することで
早い段階で認識を共有し、アイデアを出し合うきっかけにもなります。 - 修正や追加があっても楽・簡単
修正や追加が出てもワイヤーフレームなら比較的スムーズに対応できます。
デザインカンプだと色味やオブジェクトなどの修正も加わり
作業の手間か増えるため、どうしても時間がかかってしまいます。 - 設計や項目の確認に集中できる
デザインがされているとどうしても見た目の意匠が気になってしまいます。
その点シンプルなワイヤーフレームなら
コンテンツの中身の確認やレイアウトなどの要素の確認に集中できます。
私が思うワイヤーフレームの一番重要な役割は「3.設計や項目の確認に集中できる」だと思います。
色味や装飾などの見た目に気を取らず
細かな要素の過不足や、動線の確認などここでしっかり内容を確認しておかないと
後から大きな修正や追加が必要になることも。
見た目が地味なワイヤーフレームだからこそ
しっかりと内容の確認に集中して議論をしましょう。
4.ワイヤーフレームを作るタイミング
ディーメイクではwebデザインの際に大体下記のような流れで進めています。
- ヒアリング
- 企画
- 契約
- プロジェクト立ち上げ
- サイト設計
- デザイン
- コーディング
- 開発
- テスト
- リリース
ワイヤーフレームを作るのは「5.サイト設計」の時です。
補足
※修正や素材確保、その他細かな打ち合わせや確認などなどは割愛してます。
※「1.ヒアリング」や「2.企画」の時にささっと大枠を書くこともあります。
シンプルなサイトではそのままデザインに入ってしまうこともあります。
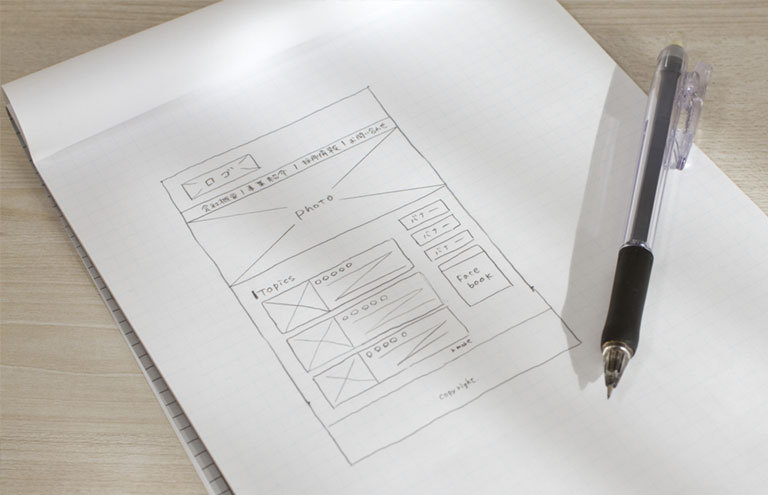
5.ワイヤーフレームの作り方
手書きでもソフトを使って書いても良いですが
基本は枠や線と最低限のテキストだけで作成します。
色味も単色で作ることが多いです。

私の書き方は
- ページに何を入れるか情報を整理する
- ある程度共通になる大枠を入れる(ヘッダー、フッター、ナビゲーション)
- 2以外のコンテンツをざっくり配置してみる
- タイトルやリストなどの要素を書き込みながら過不足や配置など検討する
- 動線と導線を確認する
といった流れです。
対面打ち合わせなどで、話しながら書くときは手書きが多いですが
しっかりとしたものを作る時はAdobeのXDを使って書いてます。
XDだとそのままデザインやちょっとしたプロトタイプも作れるので効率も良くなります。
他にワイヤーと作る際に使うソフトとしてはFigmaやCacoo、PowerPointなどがあります。
それぞれ使い方や作り方に利点があるので、自分に合ったツールを見つけてみると良いと思います。
6.ワイヤーフレームを作るとき気をつけること
競合サイトやそのジャンルでメジャーな企業のサイトなどをチェックする
目的を持ってwebサイトを見るとき
ユーザーは同じようなサイトを比較して見ていることが多いと思います。
競合を研究することで、ユーザーの学習コストを下げ
わかりやすく使いやすいサイトにすることが出来ます。
ユーザービリティを意識する
ユーザー目線で使いやすい・わかりやすいサイトになっているか
PCでもスマホでも使いやすいサイトになっているか
きちんと情報が整理されていなかったり、導線が確保されていないと
ユーザーが欲しい情報を得るために
あちこち確認したり、見つけるために手間取ってしまいます。
また、最近では1ソースでPCもスマホも表示することが当たり前になっているので
コーディングまで意識して
どのキャリアでも見やすいようにレイアウトされていることも重要になってきます。
7.まとめ
Webサイトの制作にあたってワイヤーフレームの役割は重要なものです。
特にサービスサイトなど動的なサイトの場合
ワイヤーフレームでしっかりとサイトの設計や内容の確認ができていなければ
後々のコーディングや開発が入った段階で修正が発生し
大きく工程が膨らんでしまうこともあります。
しかし地味な見た目のせいか、ワイヤーフレームの確認は「サラッ」と流されてしまいがちです。
クライアントにワイヤーフレームの確認を依頼する際はただ投げるだけではなく
ディレクターやデザイナーが「何を確認して欲しいか」「どこを見て欲しいか」など
しっかりと道案内しながら進めることで
ワイヤーフレームをより有意義に活用できるようになると思います。






