こんにちは。ディーメイクWEBデザイナーの高橋です。
今回は海外のサイトに見る「WEBトレンド2023」で気になったものをご紹介させて頂きます。
本記事では各トレンドのご紹介とともに参考となるサイトのリンクも載せていますので合わせてチェックしてみてください。

目次
海外のサイトに見るWEBトレンド2023
- クレイモーフィズム
- Y2Kデザイン
- 立体3Dイラスト
- 文字だけのメインビジュアル
- ユニークなカーソル
- ローディングアニメーション
- 手書き風文字・カスタムフォント
- 楽しむためだけのアニメーション
- スクロール効果
- まとめ
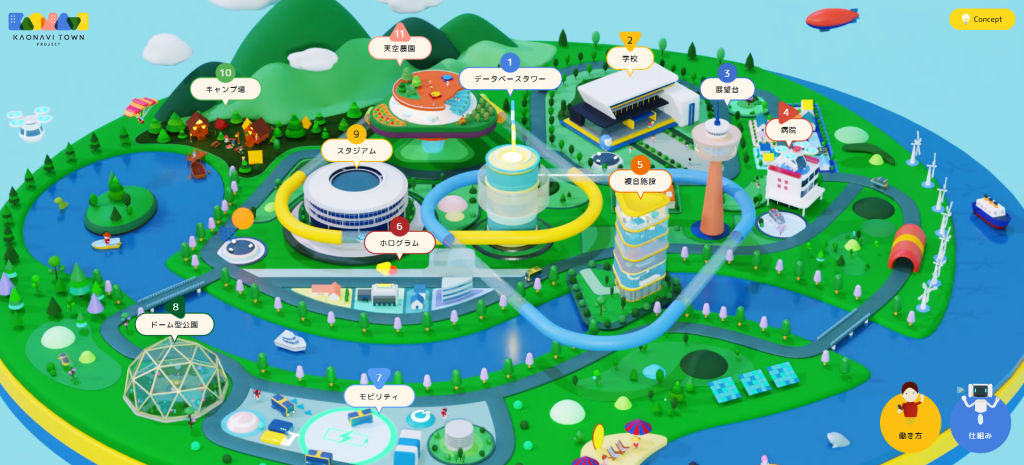
1. クレイモーフィズム
柔らかなクレイ(粘土)のような質感のクレイモーフィズムは、新しいUIトレンドとして登場しました。
海外ではすでに流行しているデザインであり、独創的な世界観が魅力です。海外で人気のアニメ(キャラクター)にウォレスとグルミットやひつじのショーンなどがありますが、海外ではクレイアニメーションの人気が高いのかもしれないですね。メタバースの流行に伴い近年人気が出てきたそうです。日本のゲーム「ニンジャラ」や「スプラトゥーン」なども粘土のようなかわいいキャラクターが登場しています。
Kaonavi Townのサイトでは、ボタンをクリックすると更にかわいい粘土のようなキャラクターたちがかわいく動いています。

2. Y2K(ワイツーケイ)デザイン
近年、インテリアやアート、音楽、ファッションなど様々な分野でY2Kのデザインの人気が高まっており、WEBにもその流行が反映されています。
Y2Kとは2000年代初頭のデザインスタイルで「Year 2000」のこと。現代風のアレンジを加えることで懐かしい要素を斬新に見せてくれます。ドット絵のようなイラストやフォントがまたブームになっていますね。マインクラフトが流行したおかげで子供たちにもドット絵が受け入れられたのかもしれません。
ドット絵以外でも90年代風の懐かしいイラストやフォントの感じが「Windows95」の時代を思い出させてくれます。
文字が左から右へ小さくなるデザイン、今ではなかなか見ない懐かしいデザインです。
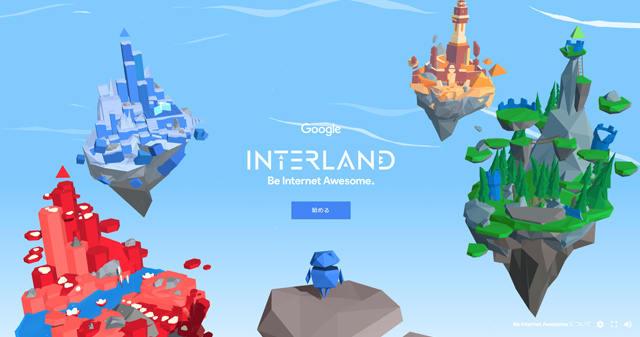
3. 立体3Dイラスト
ページを開いた途端、その世界観に飛び込むような没入型のWEBサイトを多く見かけるようになってきました。今ではスマホでゲームをする人たちも多くなり、WEBページがゲーム画面のようになっていても、「どこを触れば動く」を把握できている人が増えているのかもしれません。ITリテラシーの高い人がどんどん増えているため、WEBサイトも進化していくのかもしれません。
最近では3DCGの知識がなくても、アプリやライブラリの活用で3Dの作成ができるようになり、今後もこのトレンドは増えていきそうです。
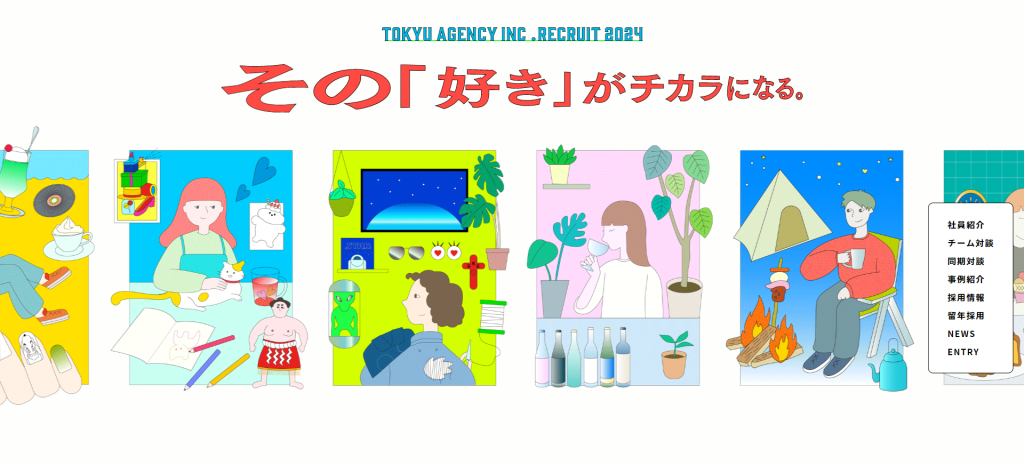
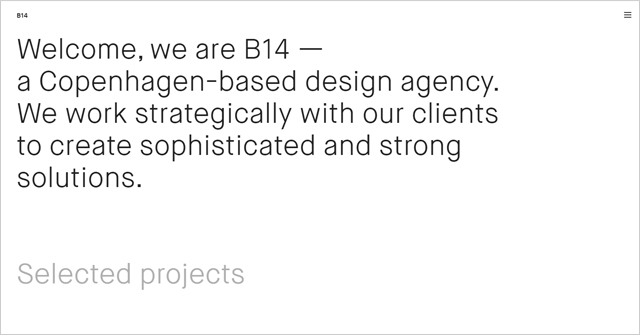
4. 文字だけのメインビジュアル
ミニマルなデザイン(シンプルとは違って、アートに近い印象的なデザイン)タイポグラフィに凝ったサイトの流行により、メインビジュアルがテキストのみのサイトも目にするようになってきました。
他の要素をそぎ落としシンプルに文字だけにすることで、洗練されたモダンな印象を与えます。
最近ではカスタムフォントも増え、スタイリッシュなデザインの幅も広がりそうです。
5. カーソルデザインがユニークに
こちらのhttps://webflow.com/のサイトでは、カーソルやマウスオーバーの手の形がユニークにカスタマイズされています。
カーソルもデザインすることで、サイトの世界観により統一感が感じられますね。こちらのサイトのようにカーソルをデザインするサイトが近年増えてきています。リンクされたボタンは指アイコンに切り替わる時代もいつか無くなってしまうのでしょうか。
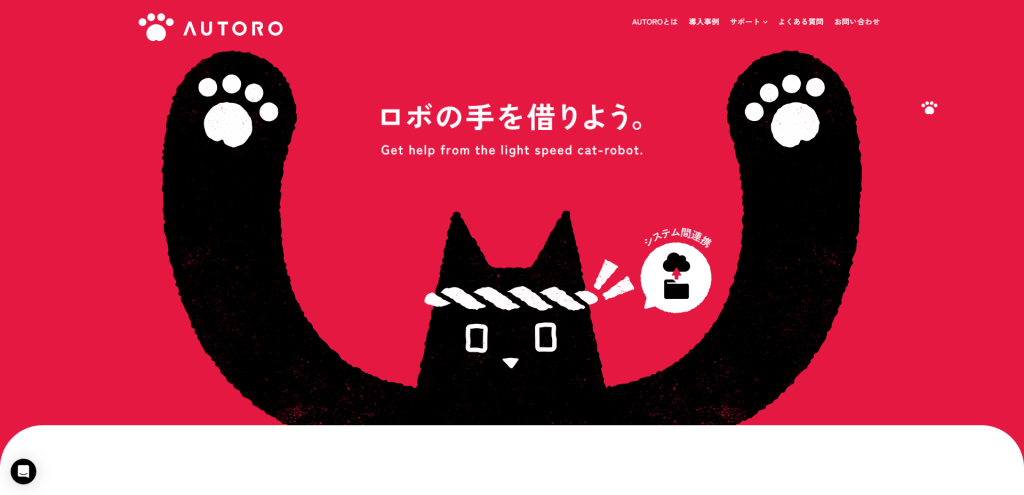
6. ローディングアニメーション
近年ローディング画面はユーザー離れを加速するので表示速度が注力されていましたが、また2023年になりローディング画面のデザインに力を入れるサイトが増えてきているそうです。
インタラクション、アニメーション、及び没入型のWEBサイトの人気の高まりによって、ローディング画面も進化をとげています。
こちらのautoroのWEBサイトでは、ポップに動くテキストに惹きつけられ、待たされているという感覚なくサイトを訪問することができます。
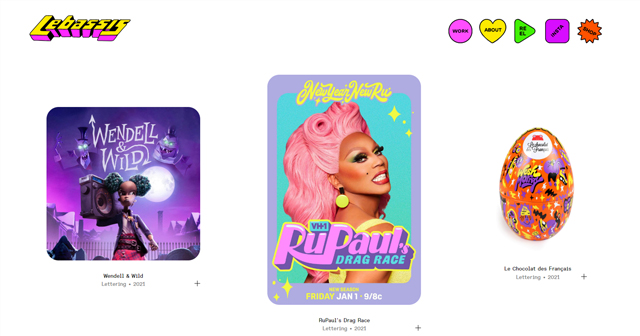
7. 手書き風文字・カスタムフォント
近年、テキストベースのWEBデザインが主流になってきて、2023年には次のトレンドとしてカスタムフォントや手書き風のレタリングが増えてくることが予想されます。
かつてはブラシを使った様な手書き風文字が主流でしたが、カスタムフォントにも様々なバリエーションが出てきました。
こちらのLeandro Assisのサイトでは、漫画やイラストから影響を受けたという遊び心のある楽しいフォントが紹介されています。
8. 楽しむためだけのアニメーション
今年は特に目的のない「楽しむ」ためのインタラクションが増えそうです。
楽しむことだけが目的のアニメーションの場合、サイトのナビゲーションや意味のあるボタンである必要はありません。こちらのnandemo-dayのサイトのようにインタラクティブなアニメーションは、魅力的でとても楽しく遊べます。
ユーザーはサイトで遊んだ高揚感を持ったまま、より大きな親サイトを訪問することができます。
9. スクロール効果
スクロールによる変化を持たせたサイトは以前からありましたが、最近はさらにダイナミックに進化しています。ユーザーはアニメーションの変化を操作している楽しさから、飽きることなくページを閲覧することができます。
こちらは日本のサイトですが、カロリーメイトでは、素早い動きで次々現れる要素を思わずクリックしたくなる演出が施されています。
10. まとめ
2023年は3D動きのあるアニメーションやが増えるのと並行して、軽くて早く、ユーザーエクスペリエンスに最適化されたWEBサイトがより一般的になっていきそうです。
現在では多くのユーザーがスマホや低速のwifiネットワークでサイトを閲覧しています。
デザイナーはこれまで、ウエブサイトの読み込み速度を上げるために画像やグラフィックの制限をすることが多々ありましたが、技術の進化によりユーザーをイライラさせることなくインタラクティブな体験を提供できるようになりました。
今回ご紹介したような没入型のサイトをはじめ、VRやメタバースの世界もますます広がっていきそうですね。