見出しやタイトルは、使用するフォントによって印象が大きく変わりますね。
サイトのイメージに合ったフォントは、階層や段落をわかりやすくするだけでなく、ユーザーに伝えたいメッセージを直感的に伝えることができます。
この記事では、見出しやタイトのフォントを選ぶためのヒントや、視覚的にユーザーの目を引くためのポイントについて、まとめてみました。

目次
見出しとタイトルを魅力的にするフォントとは?
- 見出しやタイトルに合ったフォント選びのポイント
サイト全体のイメージに合ったフォントを選ぶ
読みやすさへの考慮
バリエーションのあるフォント
階層のわかりやすさ
他のフォントとの相性 - 美しい見出しのためのヒント
フォントサイズの検討
統一感を出す
周囲とのコントラスト
飾りすぎない
余白は大切な要素 - まとめ
1. 見出しやタイトルに合ったフォント選びのポイント
サイト全体のイメージに合ったフォントを選ぶ
固い内容のサイトにはゴシック、クラシカルでエレガントには内容にはセリフフォント、カジュアルでポップなコンテンツには個性的で遊び心あるフォントを選ぶなど、フォントの選択にはターゲットユーザーと伝えたいことは何かを考える必要があります。
読みやすさへの考慮
ユーザーの目を引き、内容を一目で伝えるためには、読みやすいフォントを選ぶことが大切です。
少し離れた距離からでも、小さい文字でも読みやすい、文字の形がはっきりしているフォントが適しています。
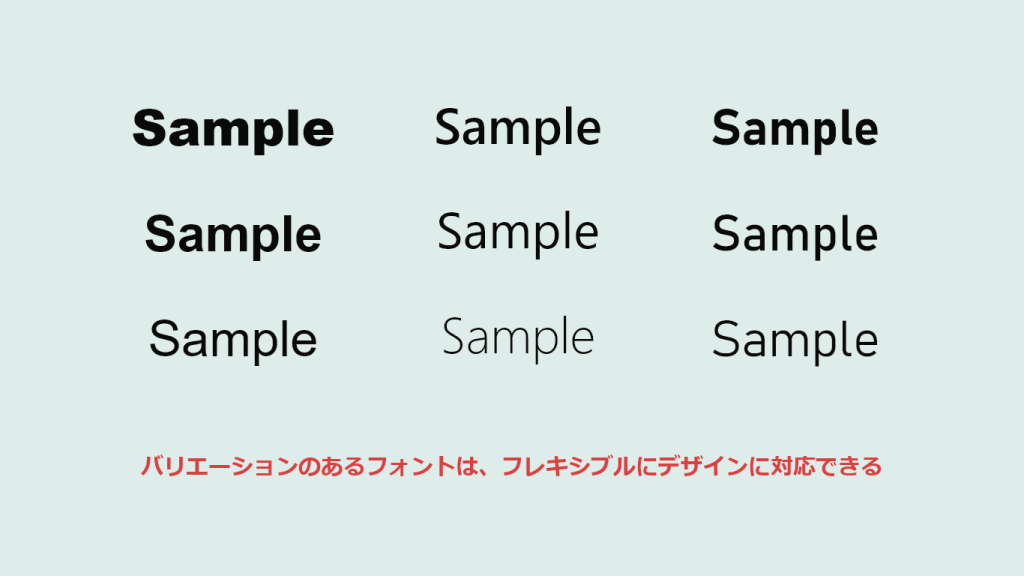
バリエーションのあるフォント
サイト全体で統一感を出すためには、太字のバリエーションや斜体など種類のあるフォントが役立ちます。
サイト内の要素に同じフォントを使用することで、デザインする時にフレキシブルに対応できます。

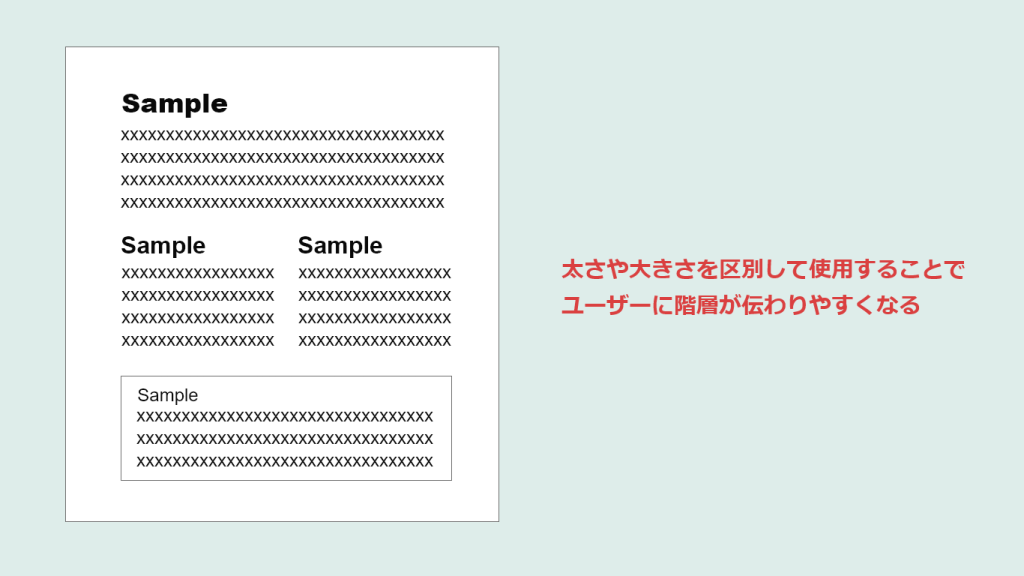
階層のわかりやすさ
見出しと本文に太さや別のフォントを使用して区別することで、階層がわかりやすくなります。
ユーザーは見出しを見ることで大まかな内容を理解できるようになり、優先度の高い情報を最初に伝えることができます。

他のフォントとの相性
デザインで複数のフォントを使用する場合は、見出しのフォントと本文のフォントとの組み合わせを検討します。
どちらもうまく全体に調和すると、お互いに引き立て合う関係ができます。

2. 美しい見出しのためのヒント
フォントサイズの検討
ユーザーの目を引き付けるのには、十分な大きさのフォントサイズが必要ですが、バランスに注意が必要です。
目立ちすぎて浮かないよう、また階層や段落がわかりやすいよう検討します。
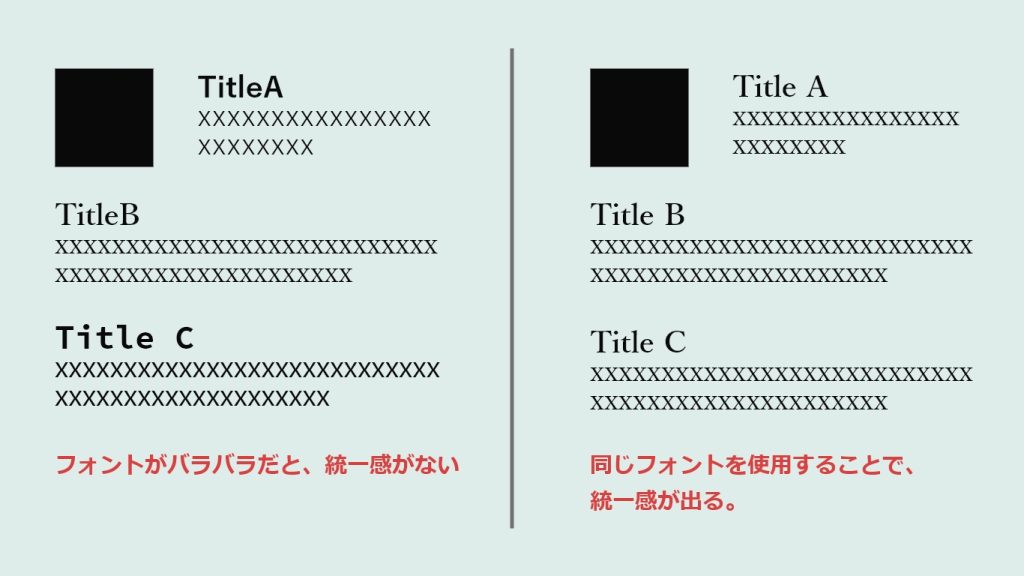
統一感を出す
フォント、色、書式などがバラバラにならないよう、統一感を出すよう考慮します。
統一感を出すことは、見た目の美しさだけでなく、ユーザーが内容を理解しやすくするのに役立ちます。

周囲とのコントラスト
文字の読みやすさ、可読性を考慮しながらデザインに映える色を選択します。
周りの要素や背景に埋もれないよう、コントラストに注意します。

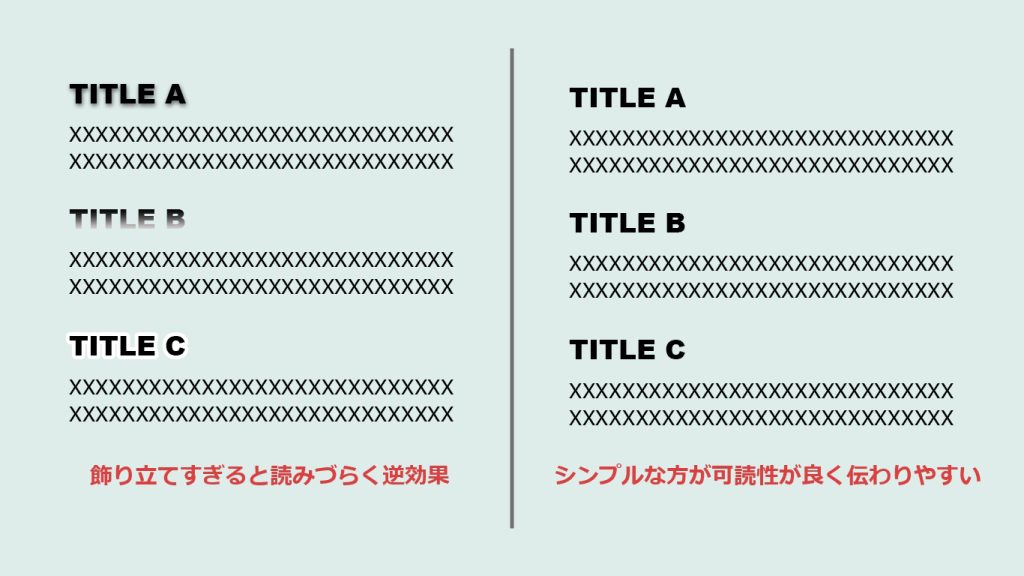
飾りすぎない
ごちゃごちゃと飾り立てることよりも、目を引くフォントとわかりやすい文章で内容を伝えることの方が大切です。
グラデーションやシャドウなど、見出しを飾りすぎないよう注意が必要です。
複雑な装飾は、見出しを読みづらくさせる逆効果となります。

余白は大切な要素
見出しを目立たせ、読みやすくするための余白は、デザインの大切な要素となります。
バランスのとれた空白のスペースは、デザインに調和を生み出します。
3. まとめ
調和のとれた美しいデザインには、適切なフォント選びが重要なポイントになります。
読みやすさ、階層のわかりやすさ、全体の雰囲気や要素に合わせてフォントを考慮することで、伝えたい内容を明確に伝えることができます。
現在はWEBフォントのバリエーションも増え、デザインの幅もより広がっています。
無料のカスタムフォント作成ツールなどもあり、今後はさらに自由度の高いデザインができそうですね。





