WEBデザインをする際、バリエーションがある配色は迷うところですね。
配色は、サイトを印象付ける重要な要素です。今回はWEBデザインにおける配色のポイントについて書きたいと思います。

目次
色使いは3色までに!WEBデザインにおける配色のポイント
- 色使いは3色までに
- ベースカラー
- メインカラー
- アクセントカラー
- オンラインカラーツール色々
Adobe Color CC
WebGradients
ColorDrop
Pigment
Nippon Colors - まとめ
1. 色使いは3色までに
デザインをしていると色をたくさん使いたくなることもありますが、幾つもの色を使ってごちゃごちゃと飾り立てるとユーザーの目線も散り、全体のイメージもバラついてしまいます。
統一感のあるサイトにするには色使いは3色までに抑えるよう心がけましょう。
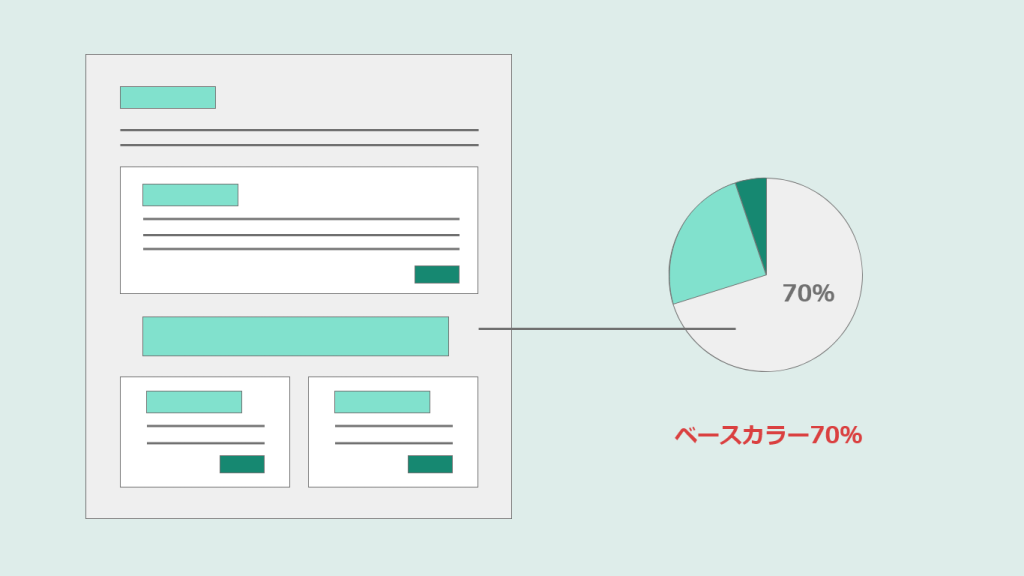
・ベースカラー:背景や一番大きな面積で使う色
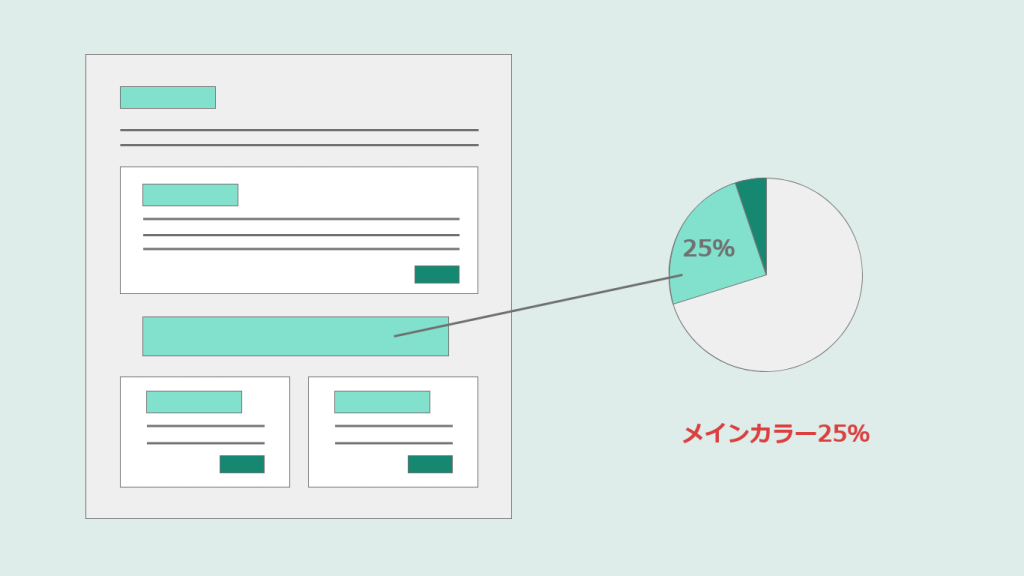
・メインカラー:サイトのイメージカラー
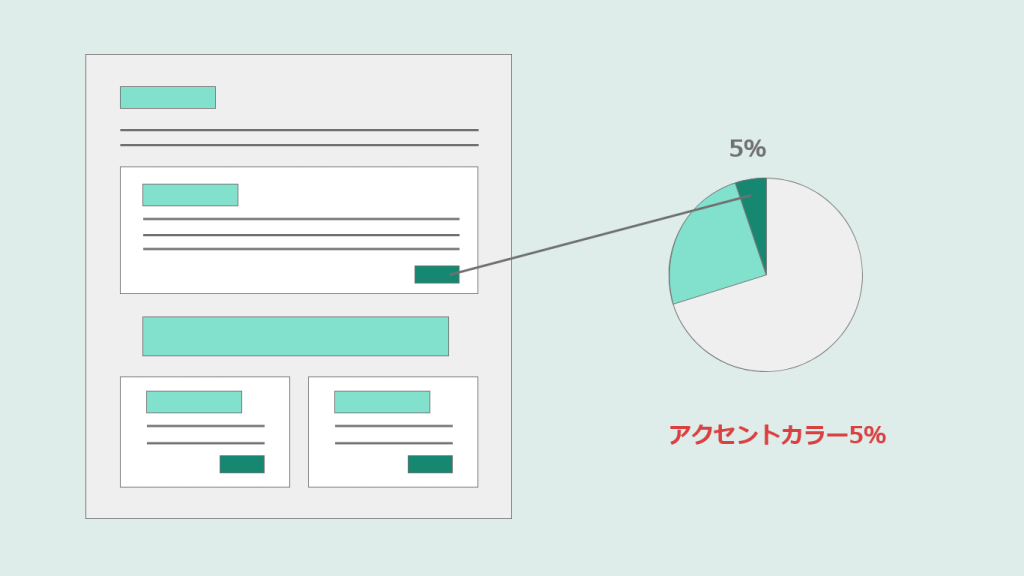
・アクセントカラー:目立たせたいところや部分的に使う色
を選んで使用することで、スッキリとしたサイトになります。
それぞれ解説していきます。
2.ベースカラー
WEBサイトで最も広い面積で使われるのがベースカラーです。背景色や地色として使用します。
文字の背景となりますので、白や薄いグレーなど、可読性が低くならないように気を付けて選びます。
ベースカラーはメインカラー、アクセントカラーの引き立て役となります。

メインカラー
メインカラーはサイトのイメージになる大切な要素です。
サイトを印象づける色となりますので、ターゲットユーザーや商品に合った色を選ぶことが重要になります。
メインカラーを最初に決めて、ベースカラー、アクセントカラーはそれに合わせて選ぶと良いでしょう。

4.アクセントカラー
アクセントカラーは最も使用面積は最も小さいですが、重要なポイントを目立たせるキーカラーとなります。
メインカラーと補色にある色を選ぶことで、メインカラーを活かしながらサイトで目立たせることができます。

5.オンラインツール色々
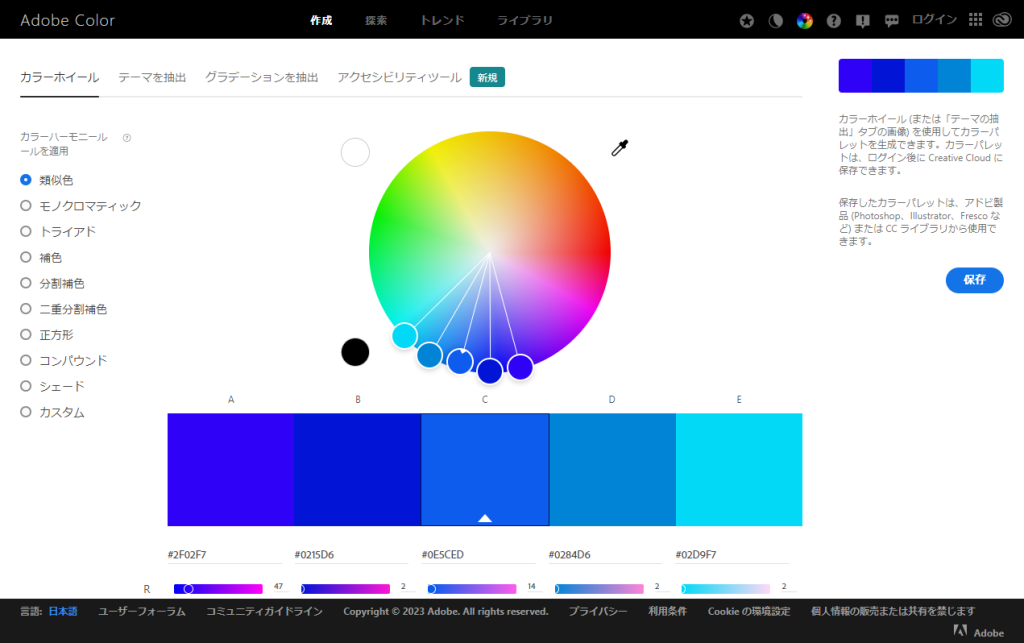
Adobe Color CC
Adobeが提供しているオンラインツールです。
カラーホイールを動かしながら、直感的に配色パレットを作成することができます。
また、アップロードした写真から配色を抽出することもできます。
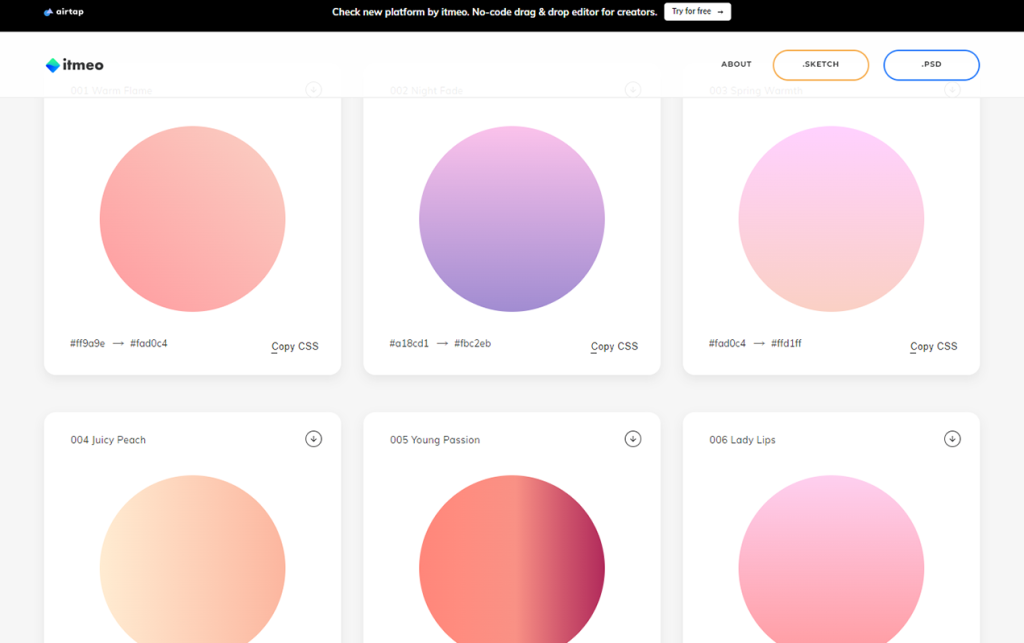
WebGradients
グラデーションの配色が紹介されています。
淡いグラデーションから、メリハリのある補色のグラデーションまで、様々な種類があります。
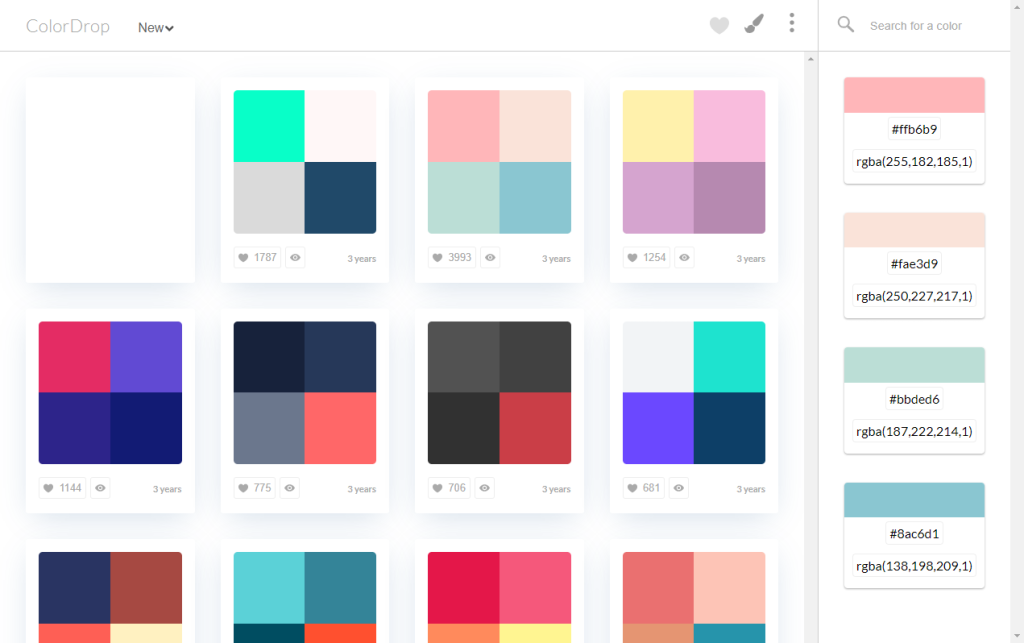
ColorDrop
4色のパレットが集められており、これ一つで洗練された配色を決めることができます。
カラーをクリックすることで、使用するカラーをコピーすることができるのも便利ですね。
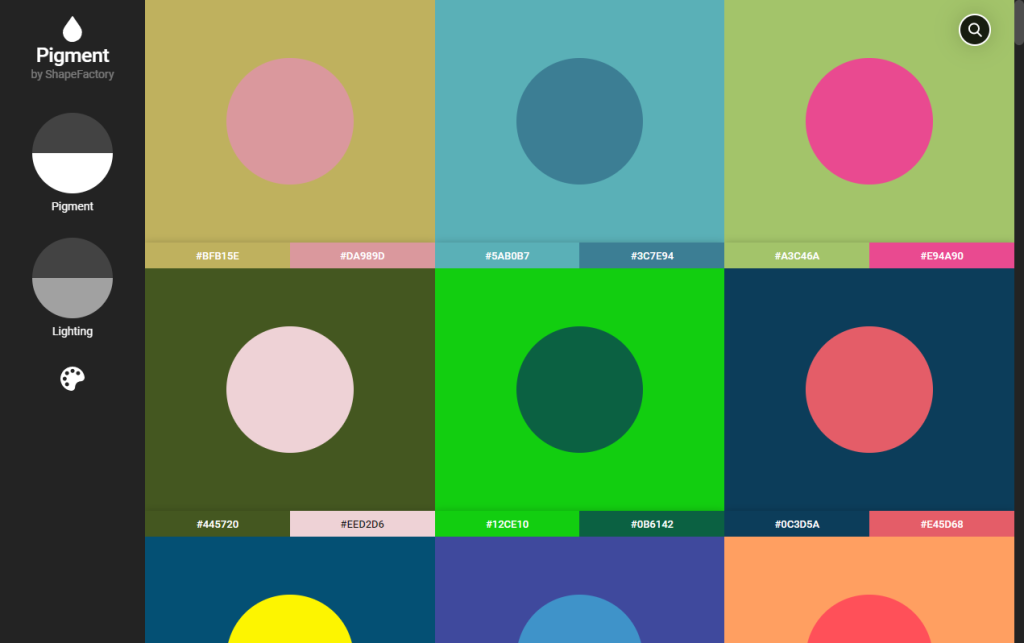
Pigment
Pigment(顔料)とLighting(光量)により、2色の組み合わせを選ぶことができるツールです。
2色の配色パターンを選ぶ時におすすめのツールです。
Nippon Colors
和のテイストをデザインする時は、ぜひ利用したい日本の伝統色を探すことができるサイトです。
日本の色の名前を見ているだけでも楽しいですね。
6.まとめ
いかがだったでしょうか?
WEBサイトの印象は、色使いでガラッと変わります。
配色は無限に可能性があり悩ましくもありますが、オンラインツールをうまく活用することで楽しい作業になりそうですね。
それぞれのオンラインツールにもオリジナリティがあります。
サイトのイメージに合わせて使ってみることで、デザインのバリエーションも広がっていきそうです。